Designing a UX experience for a system designed to manage fleets of autonomous vehicles
*This project is under NDA hence the complete project cannot be shared and certain images are blurred

Experience Brief:
SAM software combines in-vehicle artificial intelligence (AI) with remote human support, enabling driverless autonomous vehicles to navigate uncertain scenarios like road obstructions with improved decision-making.
Duration:
8 Months
Team:
Laura Cesfasky: UX researcher Omar Benthar: AI researchers
Viju James: Developer Sparsh Sharma: UI design intern
Viju James: Developer Sparsh Sharma: UI design intern
My Role:
In this project, I worked on creating UX Information Architecture, UX for AI functions, Wireframing, Interaction model design, AI frameworks to prioritize information, basic prototyping, and user testing.
Current experience gap

Final design impact
Improved the average time to solve roadside cases for autonomous vehicles from 45 seconds to 22.5 seconds
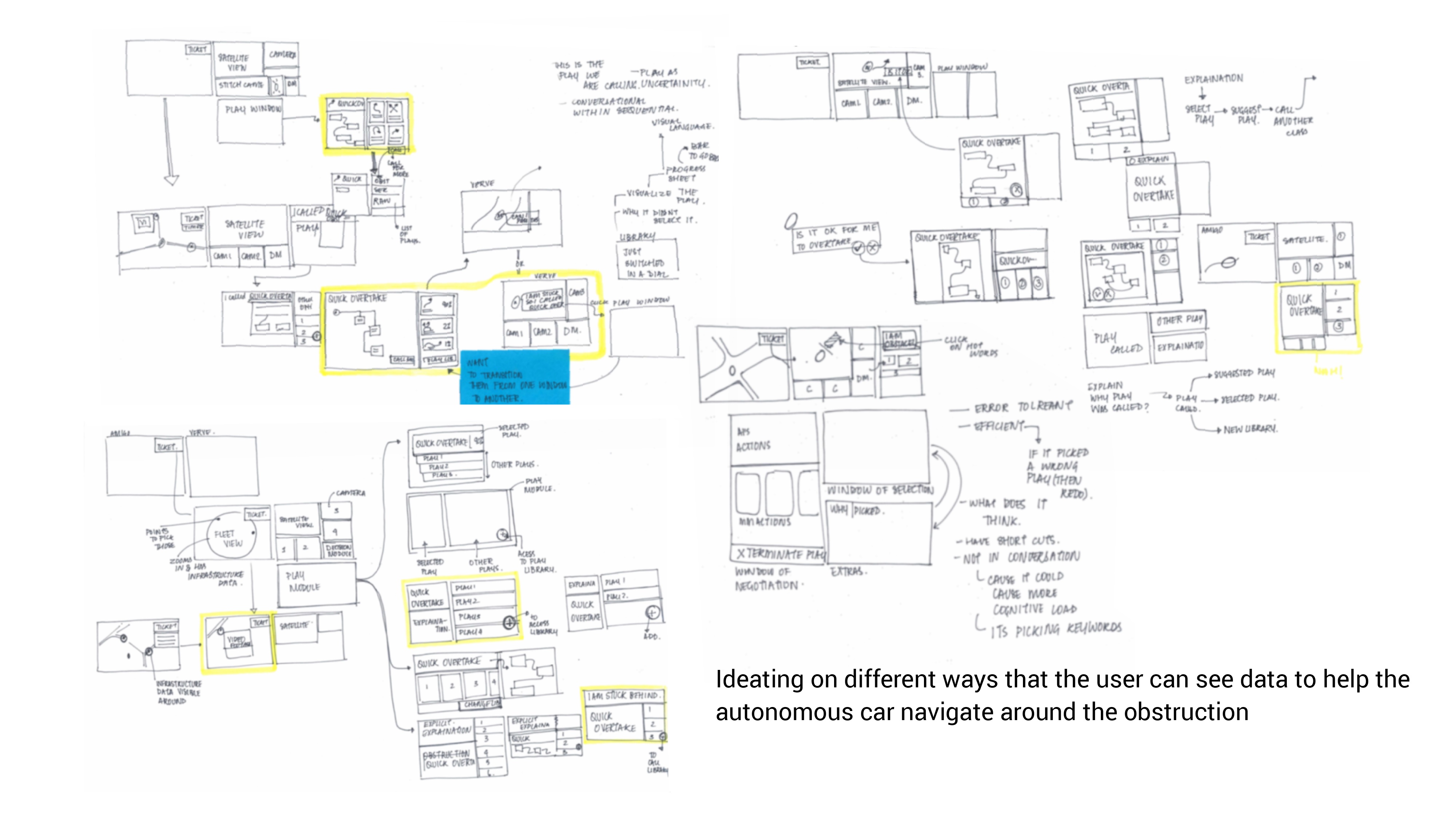
Concepts explored
1. User X Data relationship
2. Human + AI teaming principles
3. Customer journey workflow
4. Information architecture
2. Human + AI teaming principles
3. Customer journey workflow
4. Information architecture
More about the software

"Seamless Autonomous Mobility (SAM)" system was developed in collaboration with NASA to realize fully autonomous mobility.
It partners in-vehicle artificial intelligence (AI) with remote human support to help driverless autonomous vehicles make decisions in unpredictable situations such as obstructions on the road.
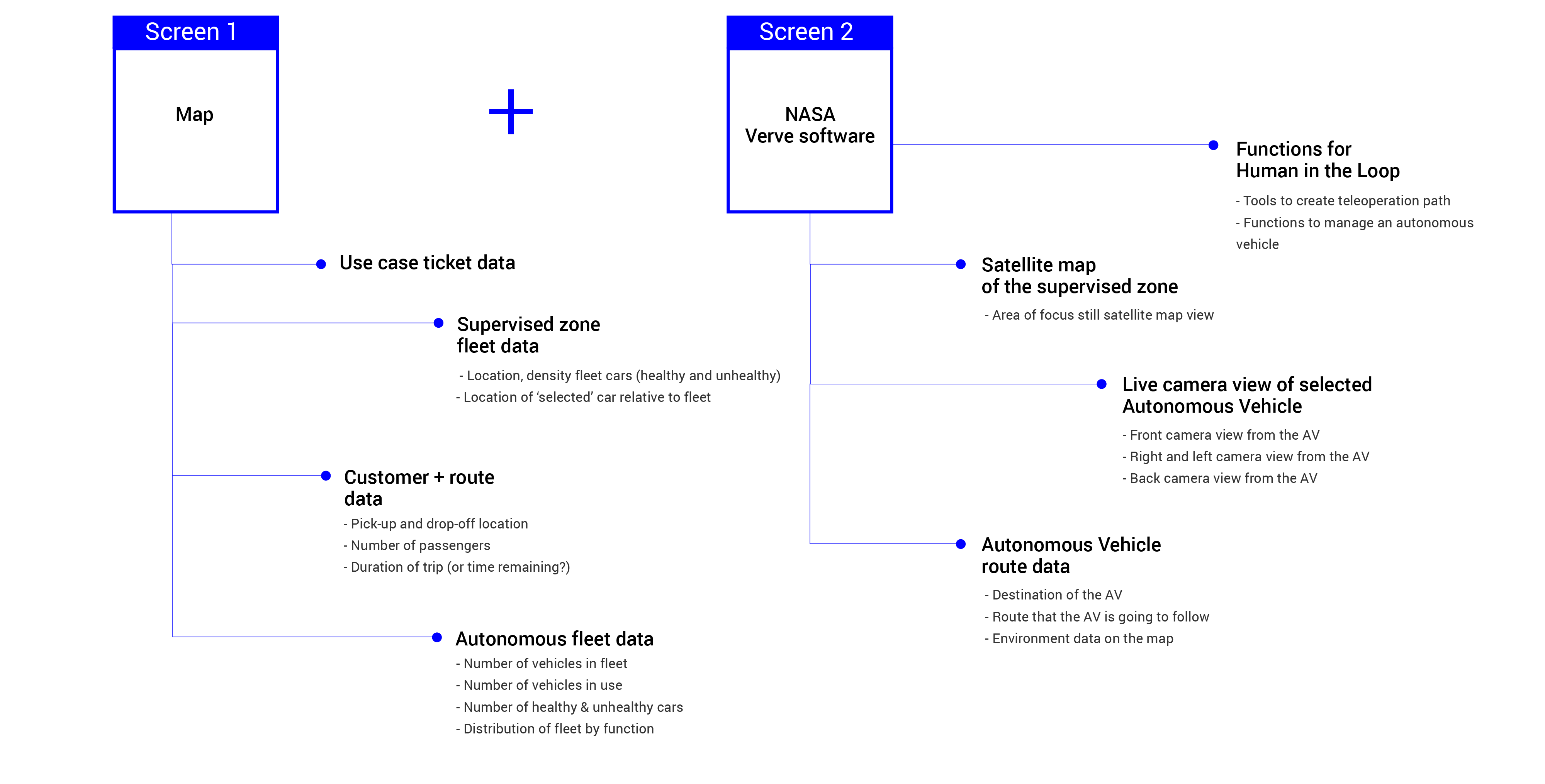
Construction of the software
The user interacts with both screens
User to design for
Mobility Manager
A human in the loop working 7+ hours to help manage a fleet of 5+ autonomous cars to manage endless real-time critical road situations.
Usecase to design

Obstruction use case
The Autonomous Vehicle(AV) stops behind an obstruction and
calls the mobility manager to help it overtake the obstacle.
Goal of redesigning
“How might we balance the human need for meaningful engagement with AI technology by getting the user situationally aware efficiently and accurately?”
Solution
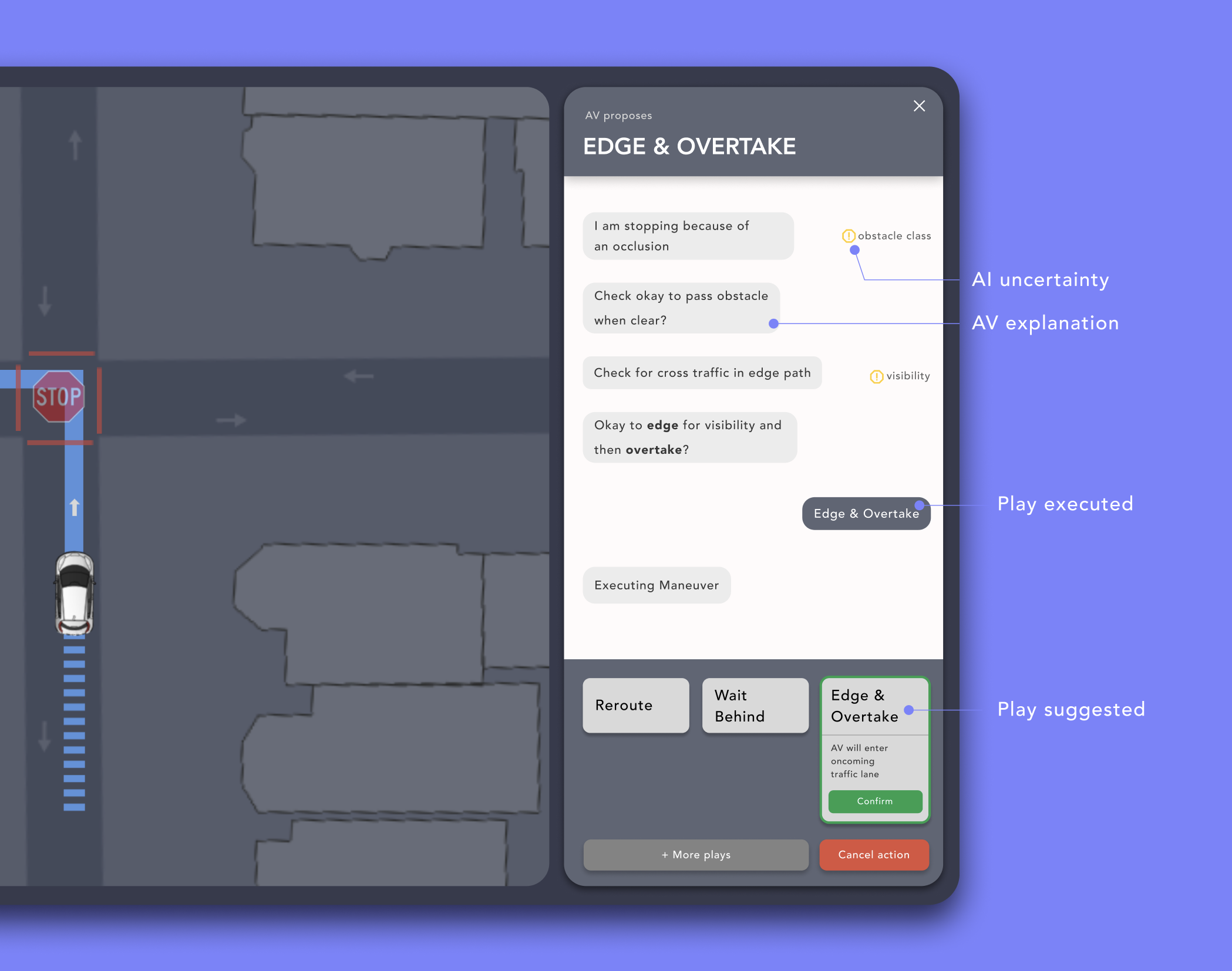
Play Manager
A plugin component was developed to help the Mobility Manager in the following ways:01. Visualizing the plays: To see the detailed actions hidden in a play
02. Understanding why certain play was called: Build trust between the user and the AI in the car
03. Showing what the Autonomous car is thinking: To reduce any errors made by the car

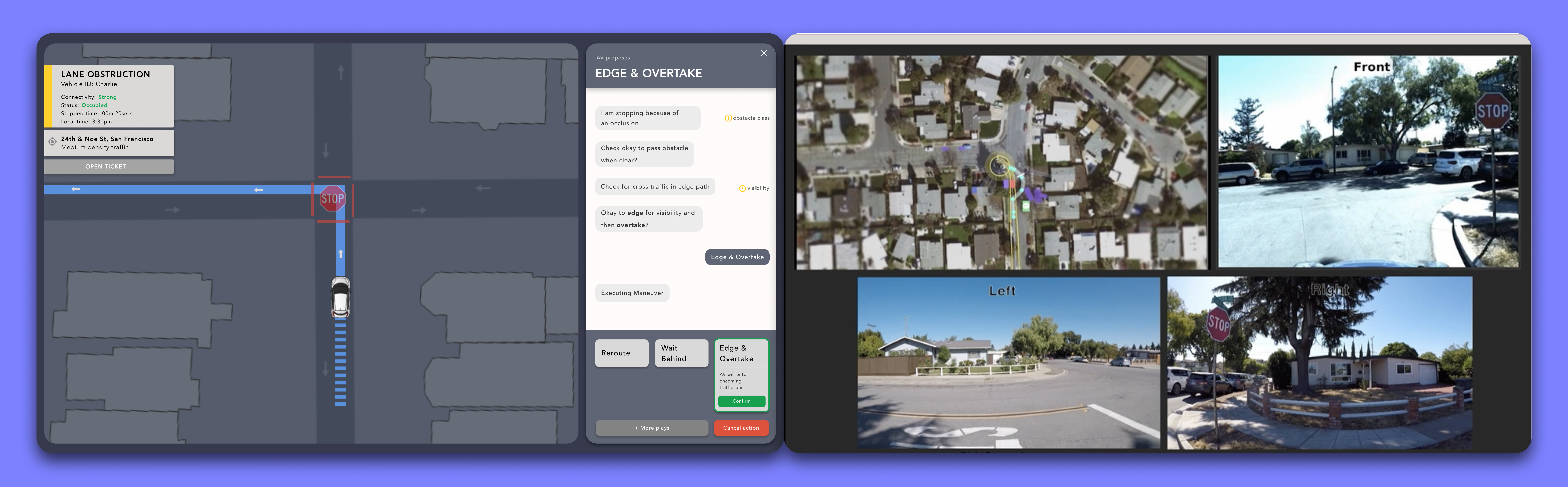
Entire screen setup

Frameworks followed to redesign
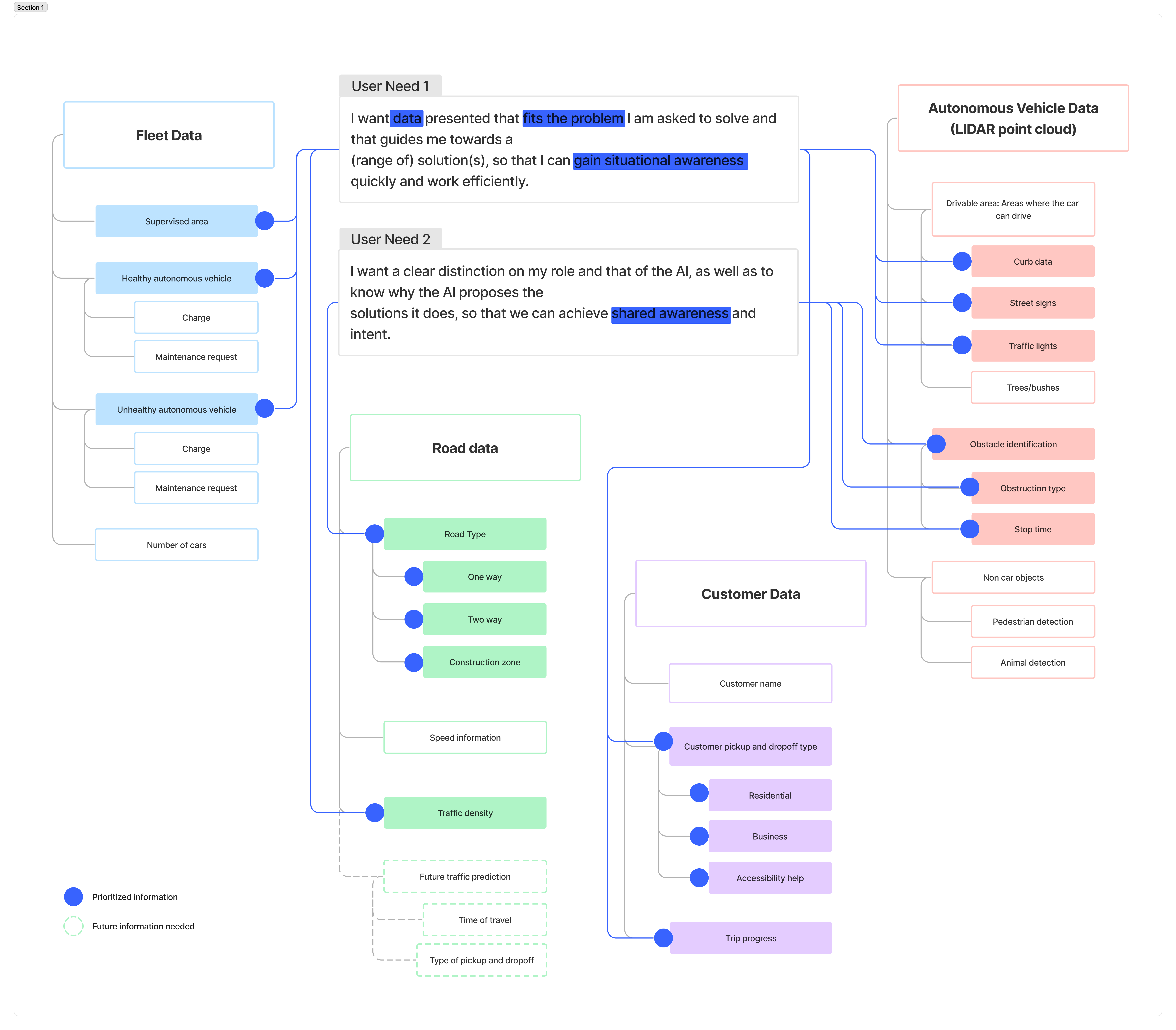
01. User X Data workflow
Motivation for exploring this framework:
Prioritizing the information based on the user's needs and data thrown by autonomous vehicles.

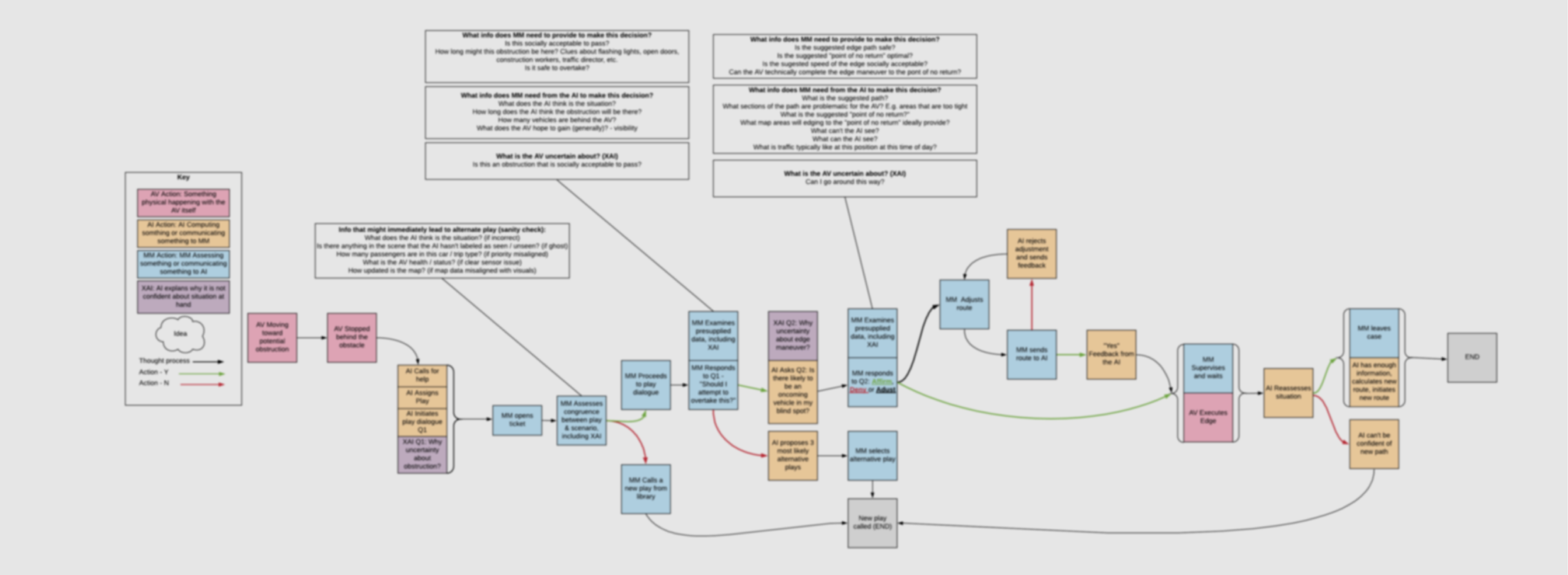
02. Information architecture
Motivation for exploring this framework:
To understand the flow of information as the situation gets solved (blurred due to NDA)

Wireframing
Showing the interaction of going thru an Obstruction use case

Impact of the redesign
Reduced the average time to solve the cases from 45 seconds to 22.5 seconds
This design is fully developed and is part of the S.A.M system to manage the fleet of Nissan AVs
This design is fully developed and is part of the S.A.M system to manage the fleet of Nissan AVs
